
ここでは、WordPressの固定ページで作成したお問い合わせフォームをグローバルメニューに設置して、トップページから見えるようにしていく方法を解説しています。
コンタクトフォームを使ってお問い合わせページを作ったのに、この作業をしておかないと、あれれ?どこにいったかな?ってな具合で、表からは見えないのです。
あっという間にできてしまうので、サクッと進めていきましょう。
グローバルメニューにお問い合わせフォームを表示させる
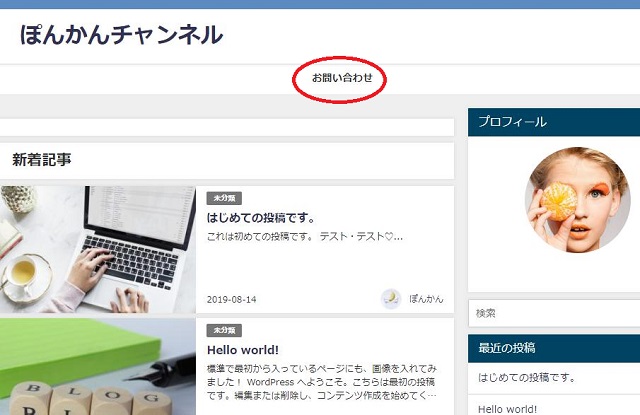
赤丸の部分が、グローバルメニューの場所です。

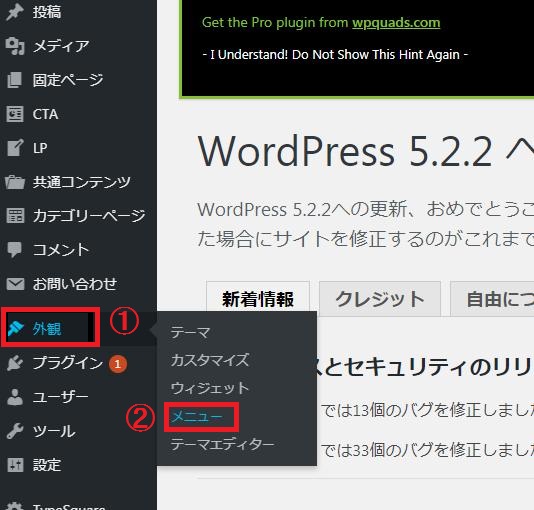
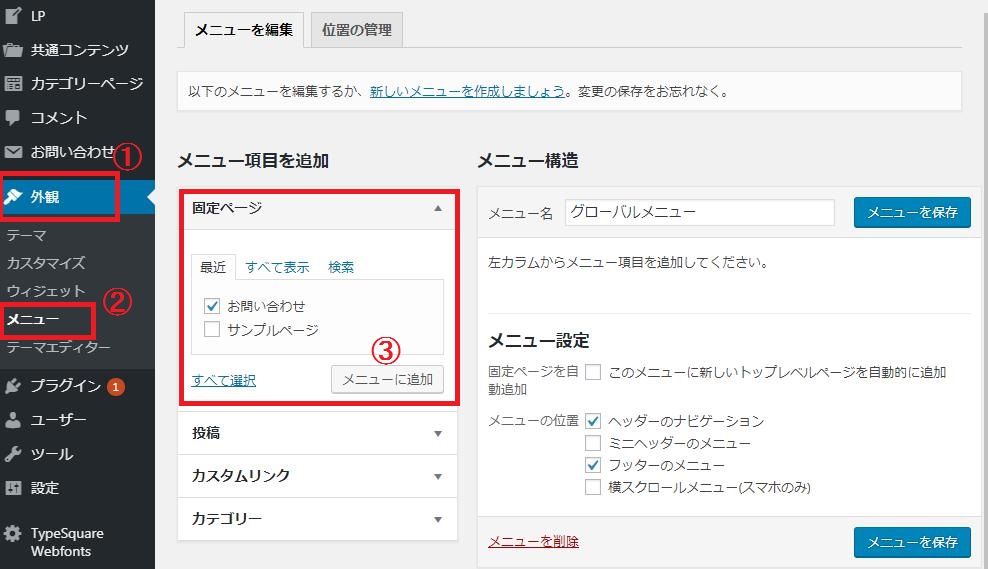
ワードプレスの管理画面から、①外観→②メニューと進みます。
●①外観 → ②メニュー

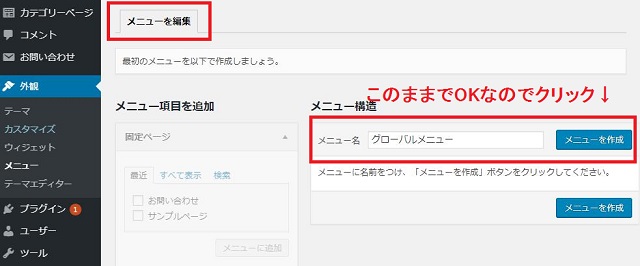
グローバルメニューを編集
はじめてグローバルメニューを設定する場合は、まず右側の青色ボタン「メニュー作成」をクリック。
メニュー構造の箇所にあるメニュー名は、何もしなくて、このままでOKです。

「メニューを作成」の青色ボタンをクリックすると、左側の「メニュー項目の追加」の項目が黒文字に変わって、チェックマークを入れることができるようになります。

ここで表示されているのが固定ページで作成した「お問い合わせフォーム」や最初からデフォルトではいっているサンプルページなどです。
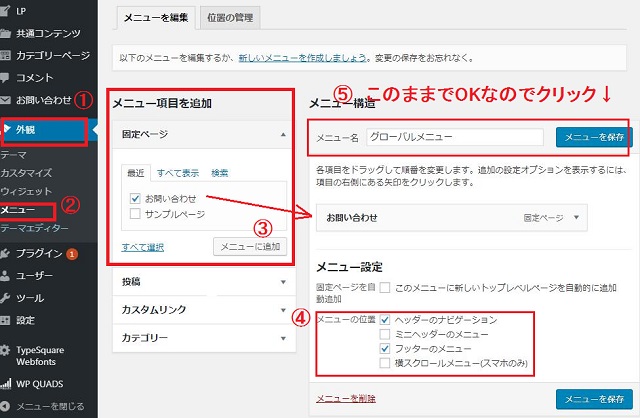
今回表示させたいのは「お問い合わせフォーム」なのでそれにチェックマークをいれて、③「メニューに追加」をクリック。

③メニューに追加ボタンを押すと、追加表示させたい固定ページが右側に表示されます。
グローバルメニューを表示させる位置決め
続いて、グローバルメニューを表示させる位置決めをします。
- 上部にのみ表示させる場合は、ヘッダーのナビゲーションにチェック。
- サイトの一番下、フッダーに表示させる場合は「フッターのメニュー」にチェック。
このサイトでは、ヘッダーとフッターに表示させたかったので、2箇所にチェックマークを入れています。
表示設定場所が決まってチェックマークを入れ終わったら、右下の「メニューを保存」、もしくは右上⑤の「メニューを保存」をクリックすれば完了。
TOPページに戻って、きちんと表示できているか確認してみましょう。
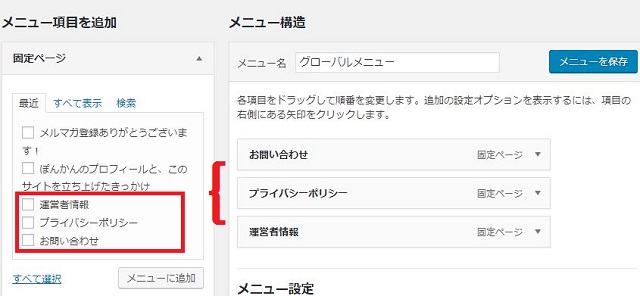
ちなみに、この記事を書いている時点では、既に固定ページの記事が増えています。
その中で、必要なものだけをグローバルメニューに表示させています。

2019年現在、プライバシーポリシーと運営者情報は必須になっているので、これもグローバルメニューに表示させています。
ちなみに、プライバシーポリシーってどんな風に書けばいいの?って方は「ぽんかんチャンネル」のプライバシーポリシーをコピペして使って頂いてOKです。
















