エックスサーバーでSSL化(鍵付きのURL)する方法はとっても簡単です。
ちゃんとしたブログサイトのURLの出だしが「http://~」から鍵付きの「https://」に変わっているのをご存知ですか?
たまに、http://のままのサイトにアクセスしようとすると、真っ赤なビックリマークが出てきて、そそくさと退出しないと、ウィルス感染しそうなページに行き当たります。

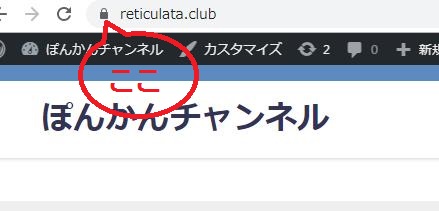
しかも、頭に「http://」も表示されなくなって(隠れているだけなんですが)、よく見ると鍵もかかっています。
これが「SSL化」です。
これは、「このサイトへアクセスした時の個人情報等は安全に保護されますからご安心下さい」と、サイトユーザーとGoogleの双方に証明しているサイン。
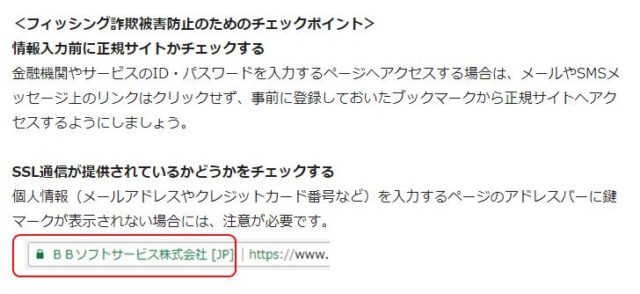
ここ近年、巧みなメールでカード番号の入力を促すフッシングサイト。
公式サイトなのか違法サイトなのかを見分ける方法も、URLにちゃんと鍵がついているかどうかです。

あなたが運営するブログが、どんなに人気ブログでも、どんなに役立つことを書いていても、SSL化していないというだけで信用は大幅にダウンしてしまうんです。
そしてこのSSL化にする方法は、ややこしく書いてあることが多いけど、3つのプラグインを使えば、とっても簡単に鍵付きマークのついたURL、つまりSSL化することが出来るんです!

なのでここでは、3つのプラグインを使って、簡単にSSL化(鍵付き)する方法について解説しています。
SSL化(http→https)の手順は簡単2ステップ!
サイトのURLをSSL化、つまり鍵付きのhttp→httpsにする手順は、2ステップです。
- サーバー内の設定
- ワードプレスに3つのプラグインを入れる
サーバー内の設定と聞くと、「難しそうって」思ってしまうんですが、私が使っているサーバー3つ(エックスサーバー、wpx、ロリポップ)は、紐付けしているドメインにチェックマークを入れるだけで完了できます。
ここでは、Xサーバーに紐付けしているドメインのSSL化について解説していきます。
エックスサーバーでの独自SSL設定方法
まずエックスサーバーの「サーバーパネル」に入り、①SSL設定をクリック。
⇒ エックスサーバー

▼ここからエックスサーバーにいけます▼![]()
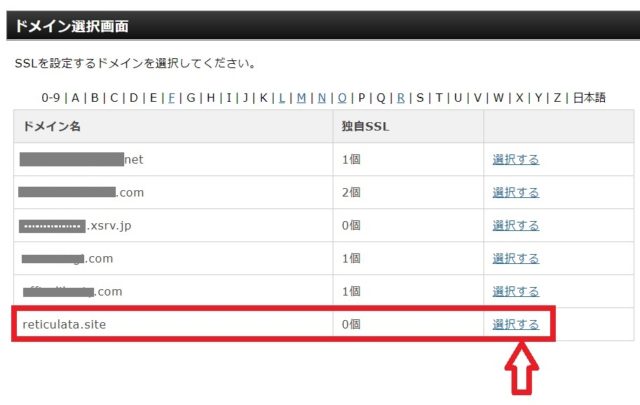
すると、サーバーに紐付けているドメインが表示されます。
下記画像の独自SSLの箇所に「1個」とか「2個」っていう数字がはいっているのは、Xサーバー内にいくつかの独自ドメインを入れていて、すでにSSL化させているドメインです。
ちなみに、上から2行目の◯◯.comに、独自SSLが2個って表示されているのは、
https://◯◯.com と
https://www.◯◯.com と2つを設定しているからです。
ここでは、独自SSLがゼロ(設定されていない)の、一番下の「reticulata.site」をSSL化させていきます。
↓

SSL化させるドメインの右端「選択する」をクリック。
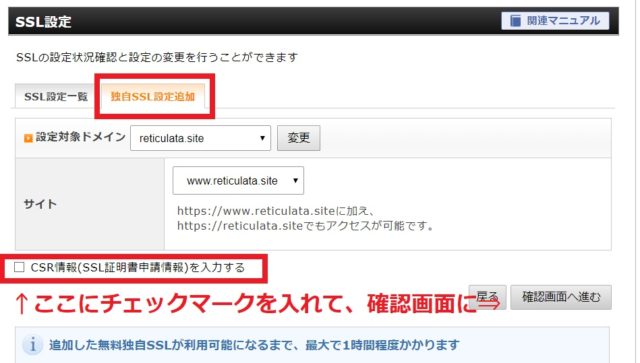
すると、下記の画面が出てきます↓。

対象ドメインを確認して「CSR情報(SSL証明書申請情報)を入力する」にチェックマークを入れ、
「確認画面に進む」 をクリック。
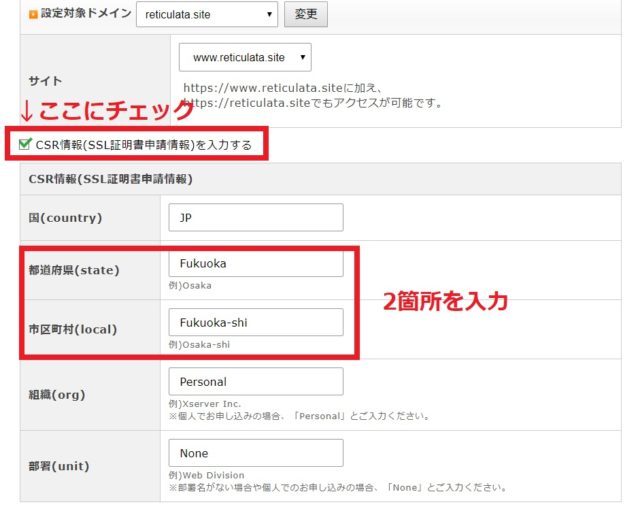
すると、出てくる画面が↓これ。

CSR情報を入力していきます。
入力するのは、
- 「都道府県」
- 「市町村」 のみです。
◯組織は、個人利用の場合は、もとから入力されている「Personal」のままでOK。
◯個人の場合は部署もないので、こちらも最初から入力されてる「None」のままでOK。
入力が終わったら、そのまま下にスクロールして「確認」ボタンをクリック。
すると、今、指定したドメイン横に「反映待ち」と表示されます。

これでサーバー側の設定は終わりです。
サーバーの設定が完了するまで、最大1時間程度かかるので、「反映待ち」が消えるまで待ちましょう。
実際には、10分から15分くらいで「反映待ち」表示は消えるようです↓。

↑反映待ちが消えているので、続いて、ワードプレスの管理画面に入って、プラグインを追加していきます。
SSL化のためのプラグインをワードプレスにインストールする
SSL化に必要なプラグインは以下の3つだけです。
これを、順番に入れていきます。
- Really Simple SSL
- WP Force SSL
- SSL Insecure Content Fixer
プラグインの入れ方がわからない、って方は下記↓を参照してください。
では、1つずつ順番にプラグインを入れていきましょう。
Really Simple SSL

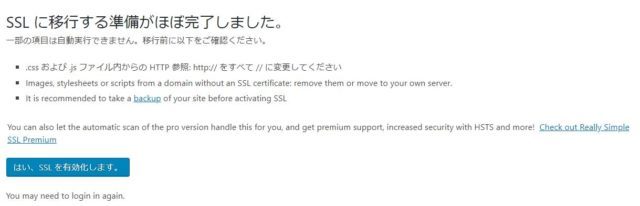
プラグインを通常通りインストールすると「SSLに移行する準備がほぼ完了しました」とでるので、
左下の青色ボタン「はい、SSLを有効化します」をクリック。

WP Force SSL

次に、2つ目のプラグインをインストール。
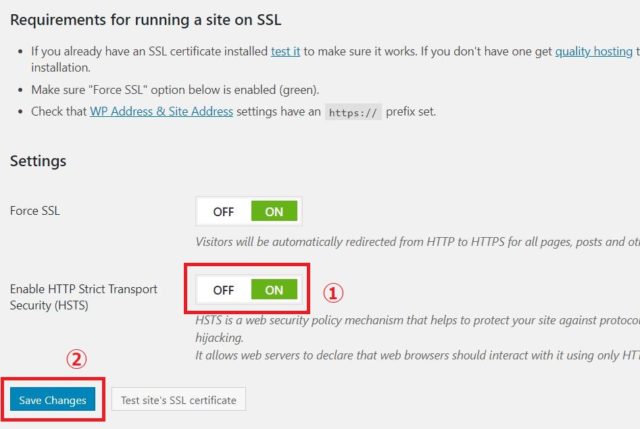
インストールが完了すると、設定の表示画面が現れます。

- Force SSL ⇒ 最初から緑色の「ON」になっているのでこのままでOK。
- その下「HSTS」⇒ は「ON」に設定。
以前は、こんな設定はなかった部分です。
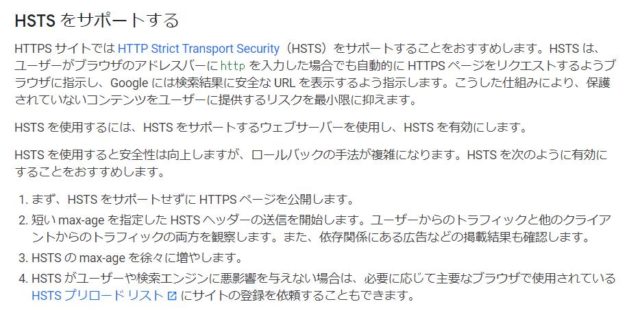
HSTSは、サイトを訪れたユーザーが「http」と入力した場合、自動的に「https」に誘導し、検索結果に対して安全なURLを表示するように指示する仕組みです。
わからなかったので調べてみると、下記1行目に 「~(HSTS)をサポートすることをおすすめします。」と書いてあるので「ON」に設定して、②の青色ボタン「Save Changes」をクリック。
引用:https://support.google.com/webmasters/answer/6073543?hl=ja
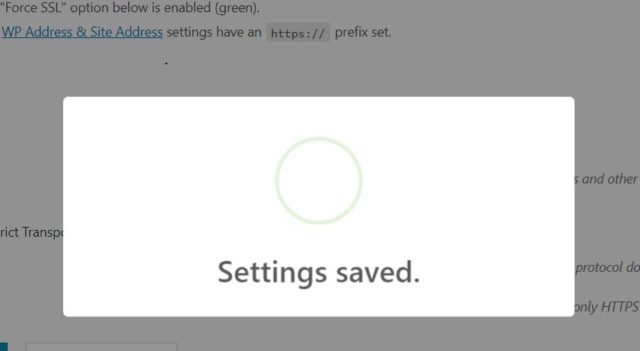
画面が突然変わって「Setting saved」と出れはこのプラグインの設定は完了↓下記画像。
※ウィルスにでも感染した?って具合にパッと画面が代わるけど大丈夫です。

続いて最後、3つ目のプラグインを入れていきます。
SSL Insecure Content Fixer

これで3つのプラグインがインストールされました。
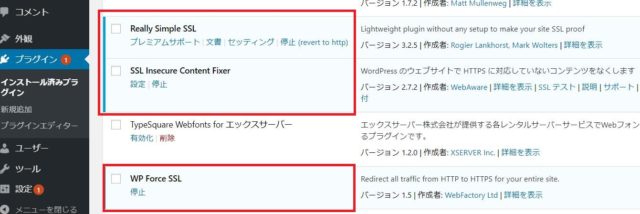
確認のため、ワードプレス管理画面にはいって、3つのプラグインが、ちゃんとインストールされているかチェックします↓。

3つのプラグインが確認できたのでOK!
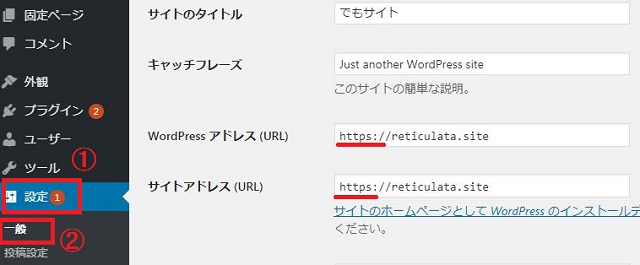
最後に、URLも確認します。
ワードプレス管理画面左側の、
①設定 ⇒ ②一般設定と進み、「Word Pressアドレス(URL)とサイトアドレス(URL)がhttpsになっていればOK。

もしこの2箇所が「https」に変わっていない場合は、インストールした3つのプラグインを一旦削除して、最初からやり直してください。
一応、「http」を「https」と書き換えれば大丈夫、という情報もあるのですが、手打ちでやりなおすと、全部のページがきちんとSSL化されていない可能性があります。
まとめ
ここでは、3つのプラグインを使って、簡単に鍵マークのSSL化(http→https)する方法についてまとめました。
SSLするためには、サーバー側を設定したあと→プラグインをインストール していくのですが、Xサーバーの場合、すべての工程が30分くらいで完了しました。
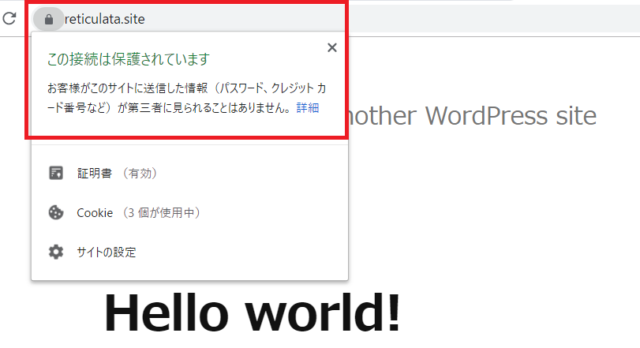
ちなみに鍵マークの部分をクリックすると、下記のような表示が現れます。

人気ブログランキングに参加しています。応援していただけると嬉しいです。