
ここでは、ワードプレスに「Contact Form 7(コンタクトフォーム7)」というプラグインを導入して、お問い合わせフォームを作る方法について解説しています。
1つ1つの記事下にはコメント欄もあるのですが、記事ごとの問いあわせではなく、「サイト全般についての問い合わせ」をしていただくためのフォームです。
このお問い合わせフォームを作っておくことで、個人からのお問い合わせだけではなく、企業からのお問い合わせやASPさんからのお問い合わせがきたりもしますから、必ず設置しておきましょう。
では、早速、「Contact Form 7(コンタクトフォーム7)」というプラグインを使って、お問合わせフォームを作っていきましょう。
お問い合わせフォームを作る手順
お問い合わせフォームを作る方法は、すごく簡単です。
- ワードプレスにプラグイン「Contact Form 7」入れて有効化。
- Contact Form 7を設定していく。
これだけです。
動画を見ながら設定していきましょう。
プラグイン「Contact Form 7」をいれて有効化する

コンタクトフォーム、「Contact Form 7」のプラグインは富士山。
⇒ Contact Form 7
簡単に探せます。
「Contact Form 7」プラグインの入れ方
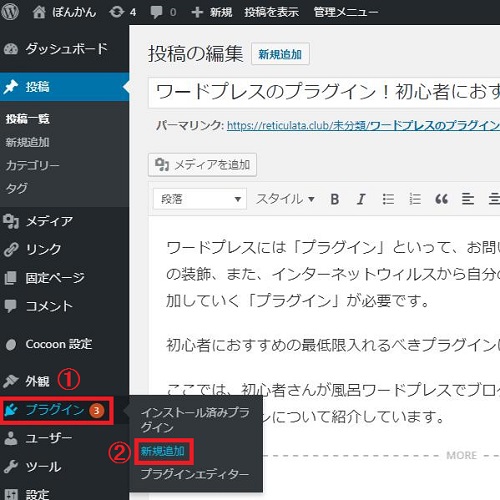
ワードプレスの管理画面左側のコンセントマーク「プラグイン」にマウスを合わせたとき、右側に表示される「新規追加」をクリック。
●プラグイン ⇒ 新規追加

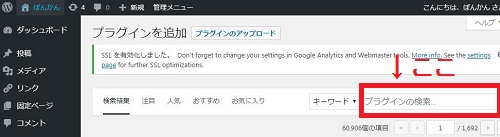
すると、プラグインを検索するための検索窓が表示されます。
この検索窓に、「Contact Form 7」と入力すれば、富士山マークのプラグインが出てくるので、それを入れて有効化すればOK。

プラグインの設定の仕方がわからなかったら下記記事を参考にしてください。
プラグインの有効化が終わったら、ワードプレスでお問い合わせフォームを表示させるための設定をしていきます。
Contact Form 7を設定していく
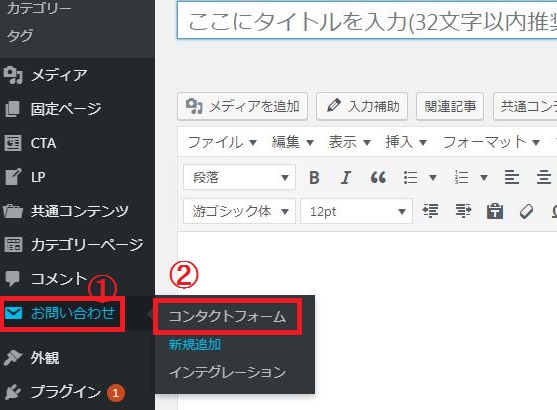
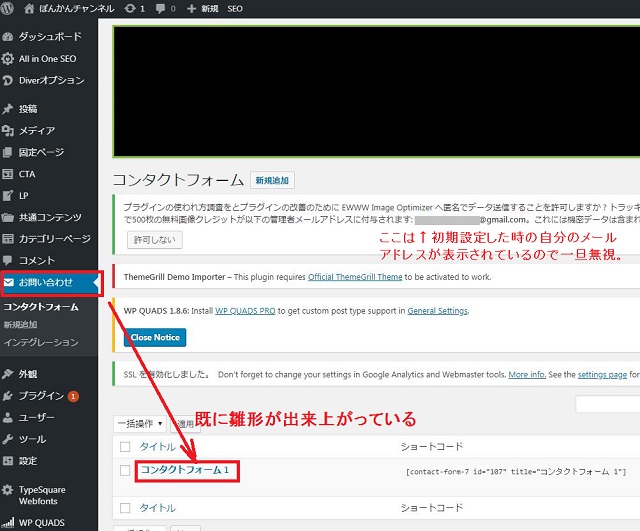
「Contact Form 7」のプラグインのインスト―ルと有効化が終わったら、管理画面左側にメールマークの「お問い合わせ」という項目が既に出来上がっています。
この「お問い合わせ」にマウスポインタを合わせて、さらに右側に出てきた「コンタクトフォーム」をクリック。
●①「お問い合わせ」⇒②「コンタクトフォーム」

すると、既に雛形が出来上がっています。

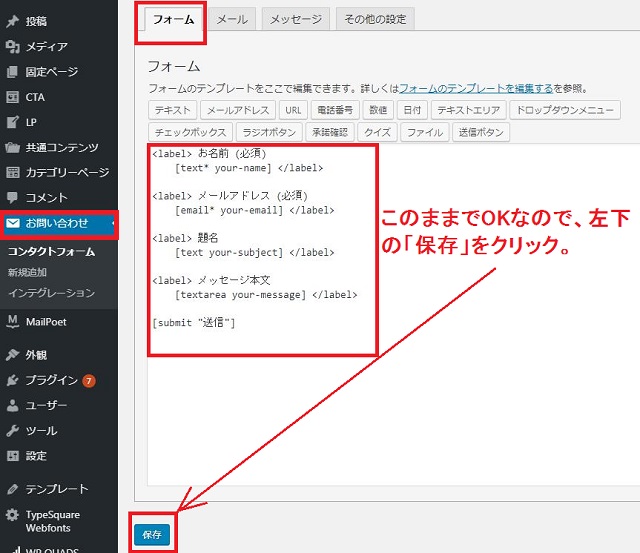
「フォームの設定」(1番左側のタブ)
1番左側にあるタブ「フォームの設定」をクリックして中を除くと、何やら意味不明のコードが羅列されているのですが、この部分は何もしなくて大丈夫。
左下の青色ボタン「保存」をクリック。

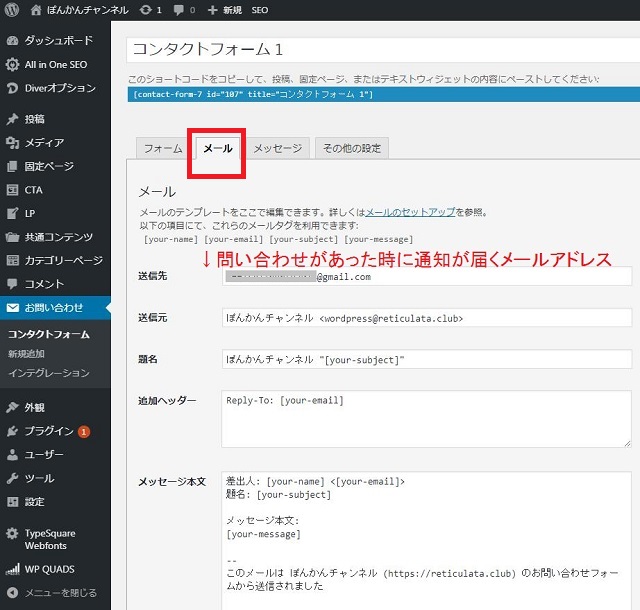
「メールの設定」(左から2番めのタブ)
ここも、既に雛形が出来上がっているので、通常は、この部分も何もしなくてOK。
送信先メールアドレスには、ワードプレスを設定した時に登録したメールアドレスが予め入力されています。
お問い合わせがあったことを、別のメアドで受信する場合のみ、メールアドレスを変更します。

「メッセージ」タブの設定(右から3番め)
ここはちょっと難関かも。
ゆっくりと手順に従って進めていけば大丈夫です。
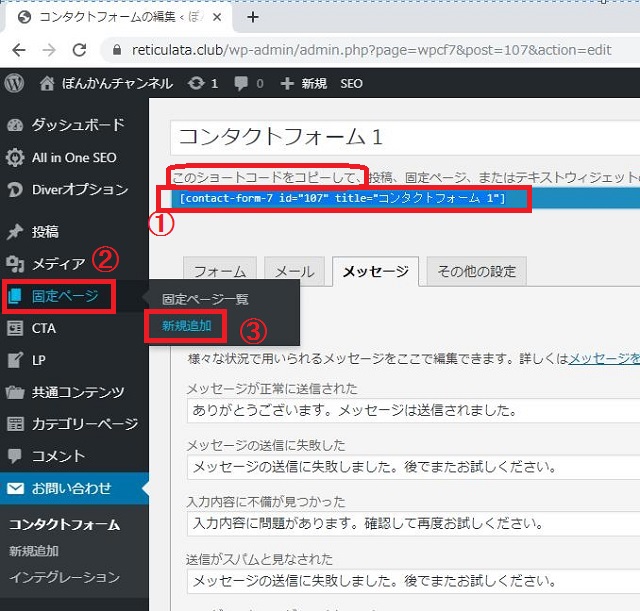
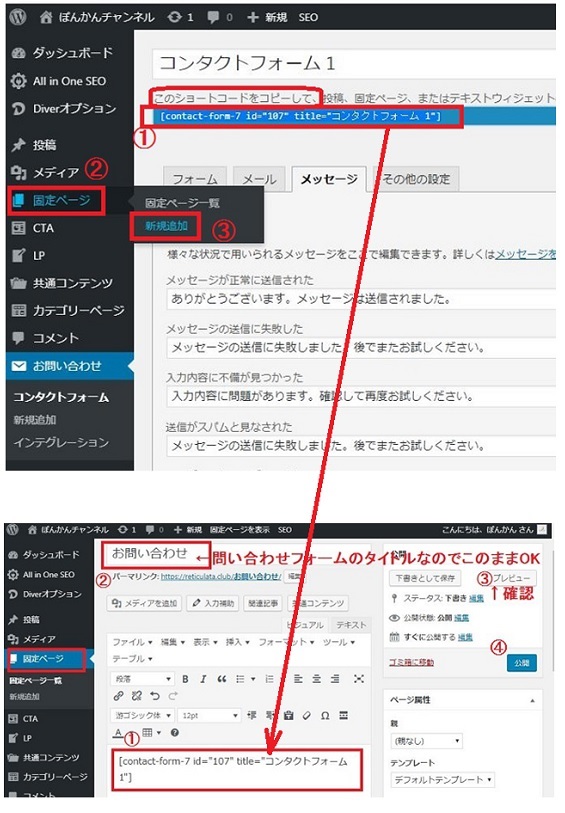
左から2番めの「メール」や「メッセージ」のタブを開くと、「このショートコードをコピーして~」という文言の下の青い帯の部分にコートがあります。
この青色の部分を、右クリックでコピーしたまま①、②の固定ページの③新規追加ヘ進みます。
①ショートコードを右クリックコピーしたまま
②固定ページ→③新規追加

固定ページで新しいページが表示されたら、投稿欄に、右クリックでコピーしておいたコードを張りつけます。
①の部分に表示されているコードですね。

固定ページでお問わせフォームの名前を決める
続いて、お問い合わせフォームの名前を決めます→②の部分。
※コードを貼り付けたままのページです。
これは、外側から「ココがお問い合わせフォームですよ」って見える部分で、通常は、「お問い合わせ」とか「お問い合わせフォーム」で大丈夫です。
どんな風に出来上がっているのか、一旦プレビューで確認した後、問題なければ「公開」ボタンを押しましょう。
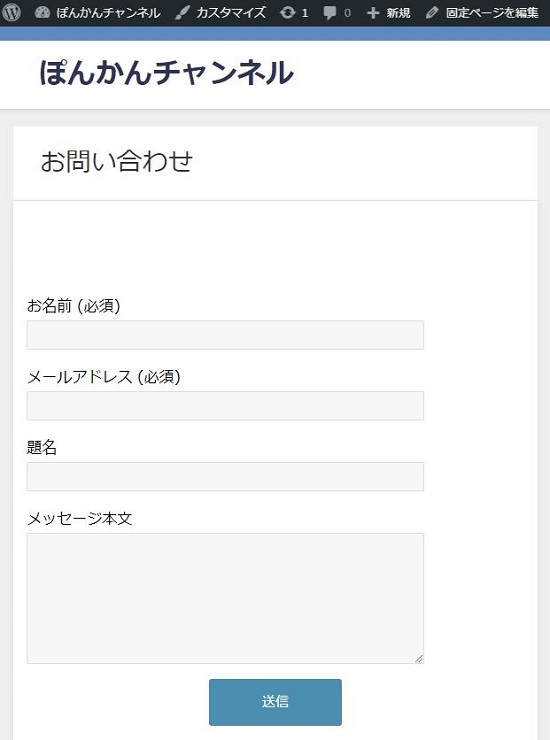
出来上がったお問合わせフォームは↓こんな風に出来上がっています。
シンプルだけど、これで十分♪

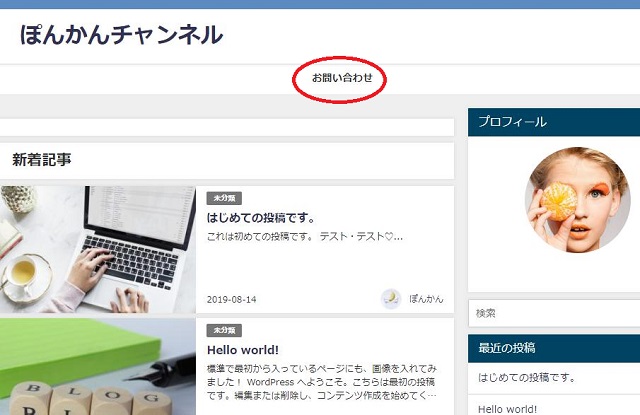
ただ、ここで、問題が・・・
サイトのトップページで確認すると、お問い合わせページが表からは見えないのです。
固定ページで作ったページは、通常の記事が格納されるところと別のところに格納されます。
なので、サイトのTOPページの目立つところに表示させる必要があるのです。

「お問い合わせフォーム」を表面から見える場所に持っていく方法へと続いてください。
まとめ
ここでは、サイトに「Contact Form 7(コンタクトフォーム7)」というプラグインを使って、お問い合わせフォームを作る方法について解説しています。
人気ブログランキングに参加しています。応援していただけると嬉しいです。














