
ワードプレスには「プラグイン」といって、お問い合わせフォームを設置したり、文字の装飾、また、インターネットウィルスから自分のサイトを守るために必要に応じて追加していくアプリのようなものが必要です。
それが、プラグイン。
沢山のプラグインがある中で、まず最初に初心者さんが入れるべき最低限度のプラグインは9つ。
なのでここでは、初心者さんがワードプレスでブログを立ち上げてすぐ入れるべきおすすめのプラグインを9つ、紹介しています。
初心者におすすめ必須のプラグイン9選
- All in One SEO Pack:(SEO対策に必須)
- Google XML Sitemaps:サイトマップを自動送信)
- Akismet Anti-Spam:スパムコメントから守ってくれるプラグイン)
- TinyMCE Advanced:文字の装飾)
- WebSub/PubSubHubbub:記事がUPされたことをいち早く知らせる)
- Broken Link Checker:(リンク切れを教えてくれる)
- EWWW Image Optimizer:(画像を自動圧縮)
- Contact Form 7:(お問い合わせフォーム用)
- Classic Editor:(ワードプレスを旧エディタ表示←断然使いやすいので是非!)
横文字で書いてあってもよくわかりません・・・
それぞれのプラグインについてちょっと詳しく説明していきます。
と、その前に。
プラグインの入れ方について解説しておきますね。
ワードプレスにプラグインを追加する方法
ワードプレスにプラグインを追加していくのはとっても簡単。
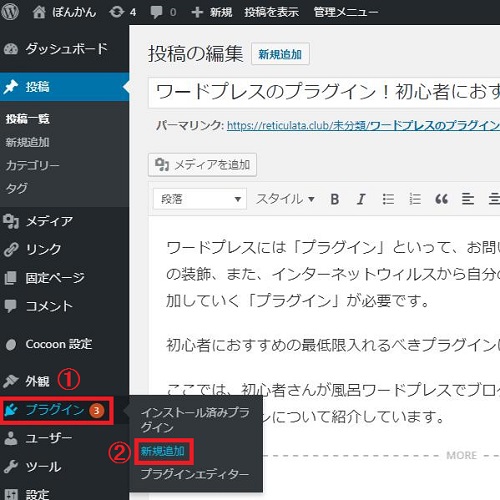
ワードプレスの管理画面左側のコンセントマーク「プラグイン」にマウスを合わせて新規追加。

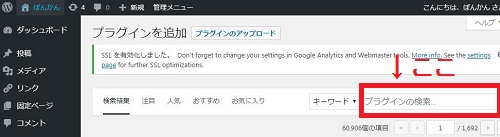
すると、プラグインを検索するための検索窓が表示されます。
この検索窓に、プラグインを入れて有効化すればOK。

実際に「All in One SEO Pack」というSEO対策に必須のプラグインから入れていきましょう。
All in One SEO Pack
●SEO対策に必須のプラグイン。

「今すぐインストール」をクリックして、インストールが終わると青色ボタンの「有効化」のボタンに変わります。
これをクリックして通行可させればOK。

※有料のテンプレート(テーマ)の場合「All in One SEO Pack」がなくても、必要な機能がテーマに備わっている場合があります。
では、上記の手順で、以下のプラグインを入れていきましょう。
- All in One SEO Pack
- Google XML Sitemaps
- Akismet Anti-Spam
- TinyMCE Advanced
- WebSub/PubSubHubbub
- Broken Link Checker
- EWWW Image Optimizer
- Contact Form 7
- Classic Editor
※このままコピペで使えます。
Akismet Anti-Spam

●スパムコメントから守ってくれるプラグイン。
初めてワードプレスを立ち上げて驚いたのが海外からの膨大なスパムメールでした。
これを入れておかないと、コメント欄が大変なことになってしまいます。
※ワードプレスのバージョンによっては最初から入っている場合もあります。
Google XML Sitemaps

●「Sitemaps]=サイトの地図。
あなたのサイトの全体像やブログ記事をインターネット上の検索エンジンに知らせるツールです。
せっかく記事を書いても、GoogleやYahooで見つけることができなかったら意味がありません。
素晴らしいブログがあっても、検索で発見されなかったら 誰からも読まれませんよね…。
Google XML Sitemapは、一度設定すれば、記事を更新した時に自動でサイト構成まで作ってくれるくれるので、必ず入れておきましょう。
TinyMCE Advanced

●文字装飾ができるプラグイン。
文字サイズや文字色を変更したり、マーカーで色付けしたような装飾ができるプラグインです。
記事にメリハリを付けることができます。
WebSub/PubSubHubbub

●サイトマップと同様に、記事を書いてUPしたことをいち早く知らせるツールです。
Broken Link Checker

●リンク切れを知らせてくれるプラグインです。
ワードプレス設定時のメールアドレスに、リンク切れ画の情報が届きます。
EWWW Image Optimizer

●画像を自動圧縮してくれるプラグインです。
大きなサイズのままの画像では、表示までに時間がかかって読み手に離脱されること、また、サーバーに負担をかけて、表示されるまでに時間がかかります。
そうなると、動作も遅くなるので、必ず入れておくべきプラグインです。
Contact Form 7

●お問い合わせフォームを作るプラグインです。
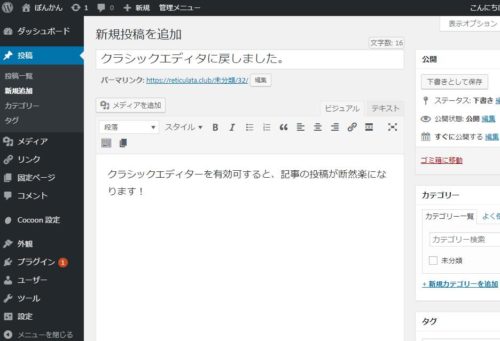
Classic Editor

●ワードプレスの記事投稿ページを、旧画面に戻すプラグインです。
新しくワードプレスを導入している方は、旧画面と新画面の違いがわからないと思うのですが、新しいワードプレスは、とにかく記事が書きづらい。
ちなみにこちらが旧画面↓
「Classic Editor」を入れることによって、記事の投稿が断然楽になります!

あると便利なプラグイン
Easy Table of Contents

●目次を自動生成してくれるプラグイン。
テーマによっては、最初から標準搭載されているものもあるので、お使いのテーマ(テンプレート)に入っていれば入れる必要ないです。
ちなみに無料テンプレ「cocoon」は、目次生成機能が最初から搭載されています。
AdSense Plugin WP QUADS

Googlの広告を記事内に設置したい場合は、このプラグインがあると便利です。
Google広告を入れる場所がプラグイン内に設定してあるので、希望する場所を選んで、そこに広告コードを挿入しておけば自動で記事内に広告配信されます。
ただし、自分のブログにGoogleの広告を表示させるためには、Googleにブログサイトを審査してもらう必要があります。
なので「Googleの広告は載せないわ」っていう方には不要のプラグインです。
Googleの広告を自分のブログに掲載させるためには、GメールとGoogle カウントの取得が必須です。
Googleの広告を載せたい場合は、手順などを公式ホームページで確認してみてくださいね。
SSL化が超簡単にできるプラグイン

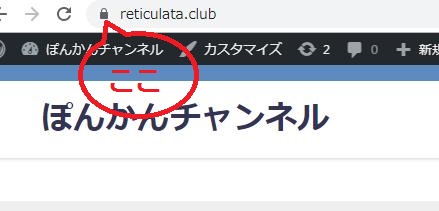
SSL化って何?ってお思いかもしれませんが、訪れるサイトのURL部分に表示される鍵のマーク。
SSL化されたサイトは「http:~」ではなく「https:~」と「s」がついています。
2018年夏以降、Googleは本格的にこのSSL化対応されていないブログは今後評価を下げると正式に発表し、SSL化されていないサイトに対して、真っ赤な表示で、「このサイトは危険です!」っていう警告まで出しています。
自分のサイトにこんな表示が出たら、収益化どころではありません。
最近のサーバーでは、チェックマークを入れるだけで「https:~」表示されるようにはなっているのですが、鍵までつかなかったりするんですよね。
SSL化について調べてみると、すごくややこしく、やり方が全くわからないのですが、プラグインを使えばコレも簡単です。
まとめ
ここでは、初心者さんにおすすめのワードプレスのプラグインの最低限必要な9つについて紹介しています。
あまり沢山のプラグインを入れると、動作が重たくなってしまうので、必要最低限のプラグインだけ入れて、あとは適宜追加していってくださいね。
人気ブログランキングに参加しています。応援していただけると嬉しいです。