資産ブログを構築するためのサーバーとドメインの紐付けが終わって、ワードプレスまでインストールできたら、次にテーマ(テンプレート)を入れます。
テーマとは、予め装飾されたワードプレスの雛形のことでテーマと呼んだりテンプレと呼んだりするのですが、どちらも同じ。
そんなテーマ(テンプレ)は、最初からワードプレス内にいくつか実装されていて、画像なんかはとってもきれいなんだけど、英語表記なのでどこをどうすればいいのかわかりづらいのです。
自分メディアを資産ブログにしていくためには、有料テーマ(テンプレート)が断然有利でかっこいいのですが、最近の無料テーマはとっても秀逸!
まずは一旦、ワードプレスに慣れるために、日本語表示の使いやすいテーマ(テンプレート)を選んでいきましょう。
ワードプレスに入れるテーマ(テンプレート)を選ぶ

ワードプレスのテーマには、有料のものと無料のものとがあります。
数年前の無料で使えるテーマ(テンプレ)は簡素すぎて、いかにも無料で作りました、的なイメージが強かったのですが、最近の無料テーマはとっても優秀!
実際に私も使ってみて評判どおりだったのが以下の2つです。
外から見ても無料テーマなのか有料テーマなのか、見分けがつかないくらいです。
この2つのテーマは、親テーマと子テーマという2つで1つのセットになっているので両方インストルします。
カスタマイズするのは、子テーマのほう。
ただ、資産ブログするためには、早い時期に、より機能が充実した有料版に変えていく必要がありますね。
記事が多くなりすぎてからのテーマ(テンプレ)の変更は、プラグイン同士が干渉して、画面が真っ白になったりこともありますし、資産ブログが無料のテンプレというのもちょっと残念過ぎますしね。
で、Cocoon(コクーン)と、Luxeritas(ルクセリタス)とどっちがおすすめかと言うと、個人的にはCocoon(コクーン)がおすすめ。

無料のテーマ(テンプレート)Cocoonを入れてみた

ワードプレスに入れる無料のテーマでオススメなのがCocoon。
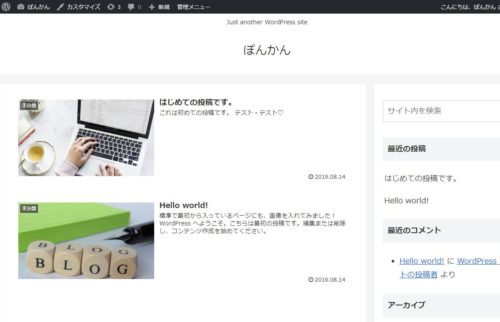
上記の画像がcocoonを入れた時に表示される画面で、このサイトを立ち上げてすぐに入れてみた時の画像です。

無料テーマとは思えないほど機能が充実していて、使ってる人の評判もすごく良いです。
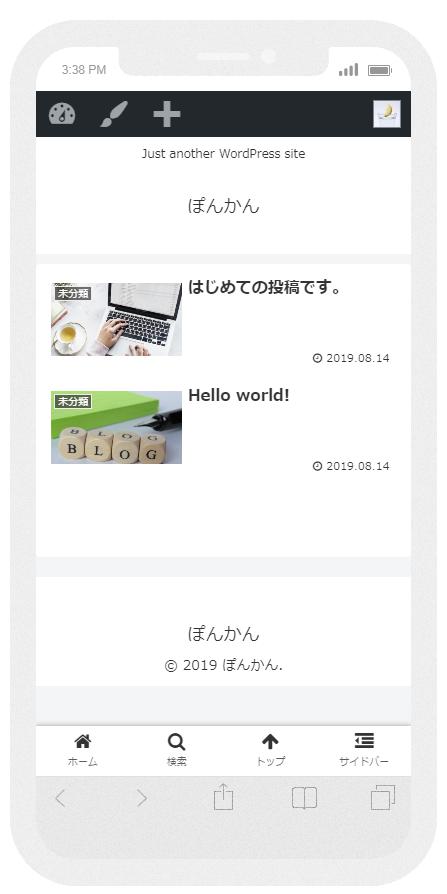
PCでもスマホでも見る人の環境に合わせて、自動で見やすい表示をしてくれるレシポンシブ対応で、投稿前にスマホで見た時にどんな風に表示されるのか、確認できる様にもなっています。
ちなみに、スマホで表示してみるとこんな風に見えるよ、っていう表示がこちら↓↓↓。

ちょっとカスタマイズしたい時に、ネットで検索すれば、カスタマイズ方法もたくさんの情報が見つけられること、出来上がりのプレビューを、PCとスマホで確認できるのはとっても便利です。
さらに、ブログ記事を書きながらメディアを構築していく上で必須になるSEO対策も優秀なレベルで実装されています。
※SEO対策とは、検索した時にちゃんとその記事を表示させてくれる機能で、この機能が優れてないと、あなたのブログを見つけてもらうことができにくいんです。
せっかくあなたが特注で作ったドメイン看板が雑草に紛れて見えてない・・・なんてもったい!
「SEO」の話はまた別の機会に!
ワードプレスにテーマ(テンプレート)を入れる手順
ワードプレスにテーマを入れる方法はとっても簡単♪
- テーマ(テンプレ)を探して自分のPCにダウンロードしておく
- ダウンロードしたターマ(テンプレ)を自分のワードプレスにインストールして有効化する
これだけです。
テーマ(テンプレート)を選んでダウンロードする
この時の注意点は、「Zip」ファイルのままで解凍しないこと。
ワードプレス内にUPロードするときも、ダウンロードしてきた時の「Zip」形式でUPしていきます。
ここで解説しているCocoon(ルクセリタスも)は、「親テーマ」と「子テーマ」と2つあるので、両方ともダウンロードして、
- 先に親テーマからインストール
- 次に子テーマとインストールして、有効化するのは「子テーマ」の方です。
※先に親テーマを入れないと、子テーマがインストールできません。
テーマ(テンプレート)をワードプレスに入れる
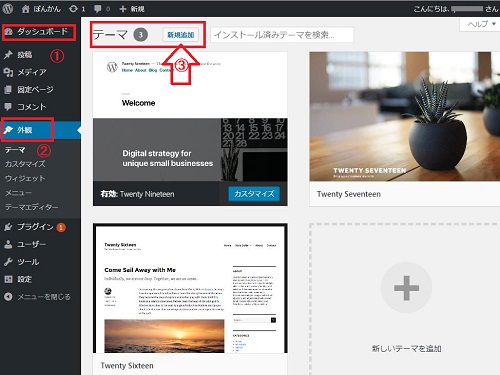
まず、ワードプレスの左側、管理画面から、
- ダッシュボード
- 外観②
- テーマ③
の順に進み、「新規追加③]をクリック。

先にダウンロードしておいたCocoonの親テーマを「Zip」形式のままUPロード。
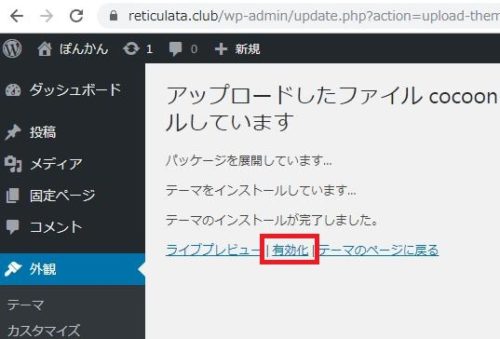
UPロードするとそのままインストールされます。

続いて、「子テーマ」もUPロード。

 子テーマ」のUPロードが終わったら、有効化をクリックすれば完成です!
子テーマ」のUPロードが終わったら、有効化をクリックすれば完成です!

そうならないために、有効化させておくのは「子テーマ」です。
まとめ
ここでは、ワードプレスにテーマ(テンプレート)を入れる手順について解説しています。
立ち上げは無料のテンプレートでも大丈夫。
ただ、ずっと無料テーマ(テンプレート)では限界がきてしまいます。
途中でテーマ(テンプレ)を変えると、サイトの自体の構成がガラリと変わる場合もあり、場合によっては画面が真っ白になってしまうことも。
記事数が増えていく前に、有料テンプレに変えておいたほうが後々手間がかからず楽ちんです。
早めに有料テーマ(テンプレ)に変えていったほうがいいかもしれませんね。
ちなみに、今現在、ここで使っているテーマはDiver。
見た目はプロっぽいけど、管理画面内が初心者向けでとても使いやすいんです。
さらに、公式サイトのサポートもとっても充実!
ちょっとお値段が高めですが、1回購入しておけば、今後追加する新しいサイトが増えても使い回すことが可能です。
慣れてきて、有料テンプレに変えようかなっていう時の選択肢にどうぞ。
▼Diverの公式サイトで今すぐチェック▼
人気ブログランキングに参加しています。応援していただけると嬉しいです。